
Using Bottom Tab Bars on Safari iOS 15
(Updated Sep 23, 2021)
Apple recently announced the latest version of Safari on iOS 15 with a completely new design featuring a bottom floating tab bar. What does this mean for web developers and designers?
Safari on iOS has had a problem for a long time when it comes to building websites and web apps with bottom-aligned navigation due to the browser toolbar's dynamic height. As you scroll the toolbar disappears making any element that is fixed to the bottom of the screen look great, but as soon as you try to tap any link inside the browser toolbar appears again.
This makes for a really poor UX so designers and developers have mostly resorted to user "hamburger" menus instead. This is a shame as bottom tab bars increase discoverability by not hiding links behind a tap and are also easier to reach one-handed on todays large mobile devices.
Updates with Safari 15
Apple reverted some of these changes in the final iOS 15 release. The user can now choose between the old UI (top bar) or the new one. If they choose the new bottom bar UI it does not float as much greatly improving overlap issues. While you might not need safe areas anymore if you're lucky, I would still recommend to implement it as I've seen it cause issues anyways.
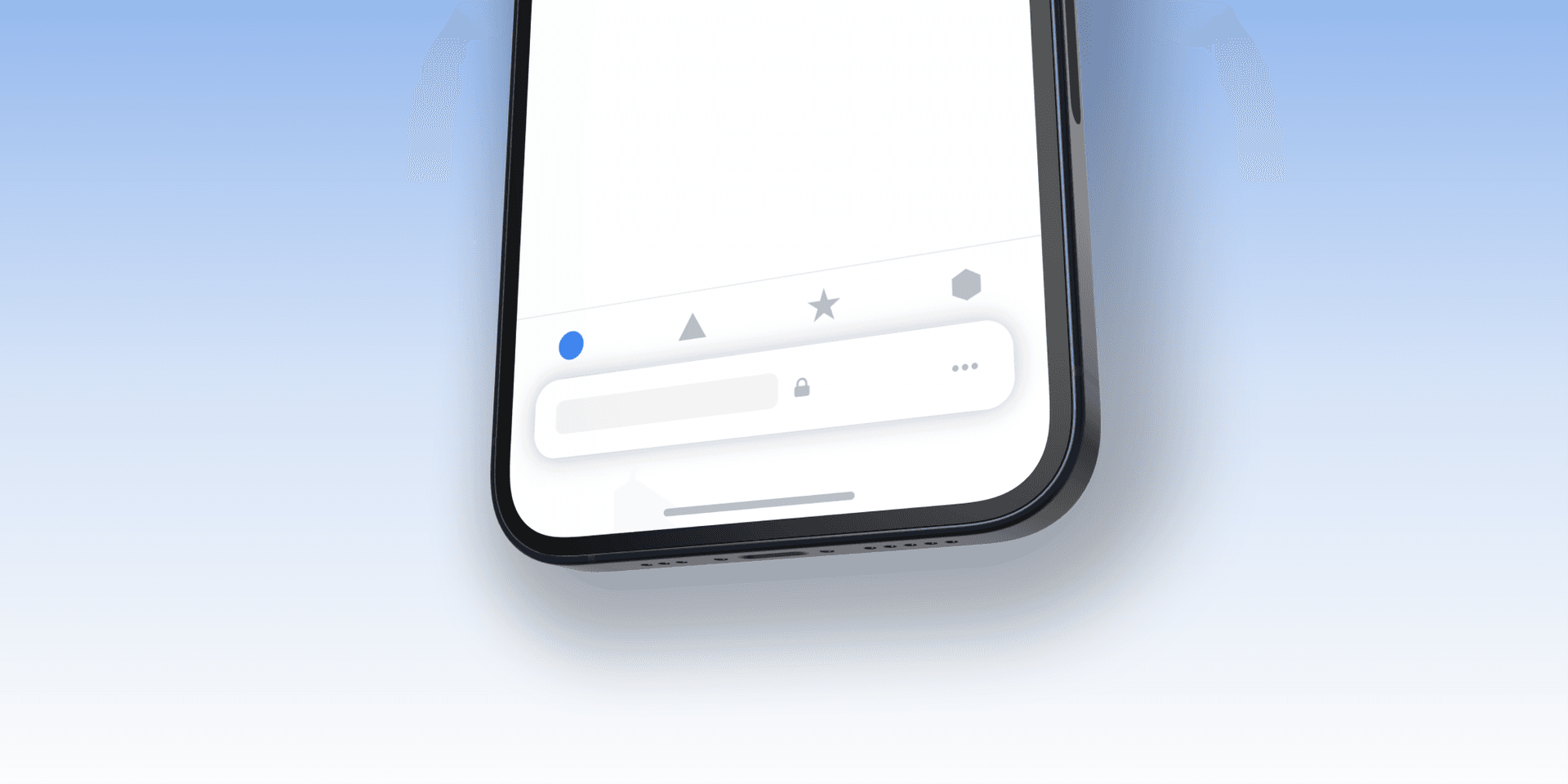
The new Safari 15 now has a tab bar floating at the bottom of the screen. At first it might seem like this makes it even harder to create tab bar navigations, and by browsing the web using iOS 15 it's easy to spot issues like this:
Fixing Tab Bar Overlap with Safe Areas
Thankfully solving this issue is very easy by using the env() CSS function together with safe-area-inset-bottom. This API was shipped with iOS 11 making it possible to customize how websites render when using devices with a notch. By inspecting pinterests code we can see that their tab bar has a fixed position anchored to the bottom, the relevant parts look something like this:
.tabbar {
position: fixed;
bottom: 0;
}
To respect the safe area and make sure that nothing from the browser UI overlaps let's add another bottom property with env(safe-area-inset-bottom) as a value. This function works like a CSS variable, returning the minimum amount of inset needed to keep your UI from overlapping with the browser's. We keep the old style rule as a fallback browsers that do not support it:
.tabbar {
position: fixed;
bottom: 0;
bottom: env(safe-area-inset-bottom);
}
Now when scrolling nothing overlaps:
Be sure to use env() every time something is anchored to the bottom of the screen or overlap will likely appear. env() can also be combined with css calc() or min() and max(), so if your design needs more padding you can add it like this:
.tabbar {
position: fixed;
bottom: 0;
bottom: calc(1rem + env(safe-area-inset-bottom));
}
You can learn more about respecting the safe-area in this excellent article published on the webkit blog or Apple's WWDC session called Design for Safari 15 (Relevent part starts around 13 minutes in).
The best way to see if you got it right is to use a physical device with iOS 15, but if you don't have access to one you can download the Xcode 13 beta from Apples developer portal and use an iOS 15 simulator by going to Xcode > Open Developer Tool > Simulator
Tab Bar UX in iOS 15
Remember the issue in previous versions of Safari where you had to click twice when using bottom tab bars? Once for showing the safari toolbar and another tap for actually triggering your link? That is no longer an issue 🙌. Safari 15 now respects and follows links or buttons, which is a big improvement! Check out how much better Twitter's tabbar works when switching tabs on Safari 15:
Even if tab bars now technically work better than before we still have to consider the design and UX to create something that people understand and that looks good. The browser UI is now very bottom-heavy and placing more actions next to it might feel cluttered. What do you think? Let me know on twitter @samuelkraft.
I'm excited to see how everyone adapts to the new UI and if we will see a return of tab bars on the web or not.