Blog
I write about CSS, animation techniques, design systems and more.
Dec 10, 2025
Using SF Pro Rounded with React NativeNewDec 16, 2022
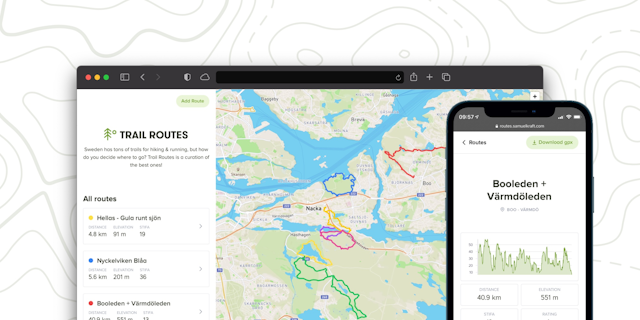
Using the Strava API with Next.jsDec 18, 2021
Using Vanilla Extract with next-themesDec 15, 2021
Styling Radix UI with CSSSep 07, 2021
Fractional SVG stars with CSSJun 17, 2021
Using Bottom Tab Bars on Safari iOS 15Jun 10, 2021
Responsive Animations with Framer MotionMay 17, 2021
Building a blog with Notions public APIFeb 21, 2021
How to create iOS chat bubbles in CSSFeb 15, 2021
Segmented Control for web with Framer MotionFeb 08, 2021
My favorite productivity hack: git newmrFeb 05, 2021
Page Transitions with Framer MotionJan 31, 2021
Animated music bars with CSSJan 22, 2021
The Evolving Personal Website